Welche Rolle spielen UX- und UI-Design für ein erfolgreiches Nutzererlebnis? Teil 2

Im ersten Teil erläuterten wir, was UX-Design bedeutet und welche Funktion es für ein erfolgreiches Nutzererlebnis hat. Wo treffen wir nun UI-Design an? Wie eng ist die Verbindung zwischen User Experience Design und User Interface Design?
Was versteht man unter User Interface?
So ausgefeilt das schlussendliche User Experience auch sein mag und wie zufrieden auch die Nutzerinteraktion mit dem Produkt auch ist, zum perfekten Nutzererlebnis führt erst die passgenaue Benutzeroberfläche, das User Interface. Sie gibt der rohen Anwendung ein Gesicht, ein äußeres Erscheinungsbild.
Ein gutes Beispiel für das enge Zusammenspiel von UX- und UI-Design ist der Bordcomputer in einem Auto: Möchte man beispielsweise Musik hören, hat man die Wahl zwischen Bluetooth, Internetradio, Digitalradio, Streamingdiensten und vieles mehr. Hat man sich für eine Quelle entschieden, so erscheint erneut eine Vielzahl an Auswahlmöglichkeiten, zum Beispiel von welchem Musikdienstleister man Musik streamen möchte.
Dieses visuelle „Durchklicken“ des Nutzers auf dem Bordcomputer ist das User Interface Design. Die reine Sichtbarkeit und der „Transport“ von Informationen gehören dagegen zum User Experience Design, denn die Informationen können in einem klassischen Baumdiagramm dargestellt werden: Von der obersten Ebene (Musikquelle) gelangt der Autofahrer immer eine Hierarchieebene tiefer (Streaming – Spotify – Pop Musik – Madonna).
Ein gutes Beispiel für das enge Zusammenspiel von UX- und UI-Design ist der Bordcomputer in einem Auto: Möchte man beispielsweise Musik hören, hat man die Wahl zwischen Bluetooth, Internetradio, Digitalradio, Streamingdiensten und vieles mehr. Hat man sich für eine Quelle entschieden, so erscheint erneut eine Vielzahl an Auswahlmöglichkeiten, zum Beispiel von welchem Musikdienstleister man Musik streamen möchte.
Dieses visuelle „Durchklicken“ des Nutzers auf dem Bordcomputer ist das User Interface Design. Die reine Sichtbarkeit und der „Transport“ von Informationen gehören dagegen zum User Experience Design, denn die Informationen können in einem klassischen Baumdiagramm dargestellt werden: Von der obersten Ebene (Musikquelle) gelangt der Autofahrer immer eine Hierarchieebene tiefer (Streaming – Spotify – Pop Musik – Madonna).

Was ist das Ziel von UI-Design?
Nach der Recherche und Analyse der Bedürfnisse und Inhaltsstruktur, zum Beispiel von einem UX Designer, liegt es nun am User Interface Designer, die Informationen in ein attraktives und ästhetisches Gesamtbild umzusetzen, das zu 100% zum digitalen Service passt. Das User Interface sollte daher für den Nutzer so einfach und effizient wie möglich gestaltet werden. Immerhin ist es das Ziel jeden digitalen Services eine Funktion zu erfüllen, ohne den Nutzer zu frustrieren, weil er nicht eigenständig durch die Anwendung navigieren kann.
Wie sieht UI-Design aus?
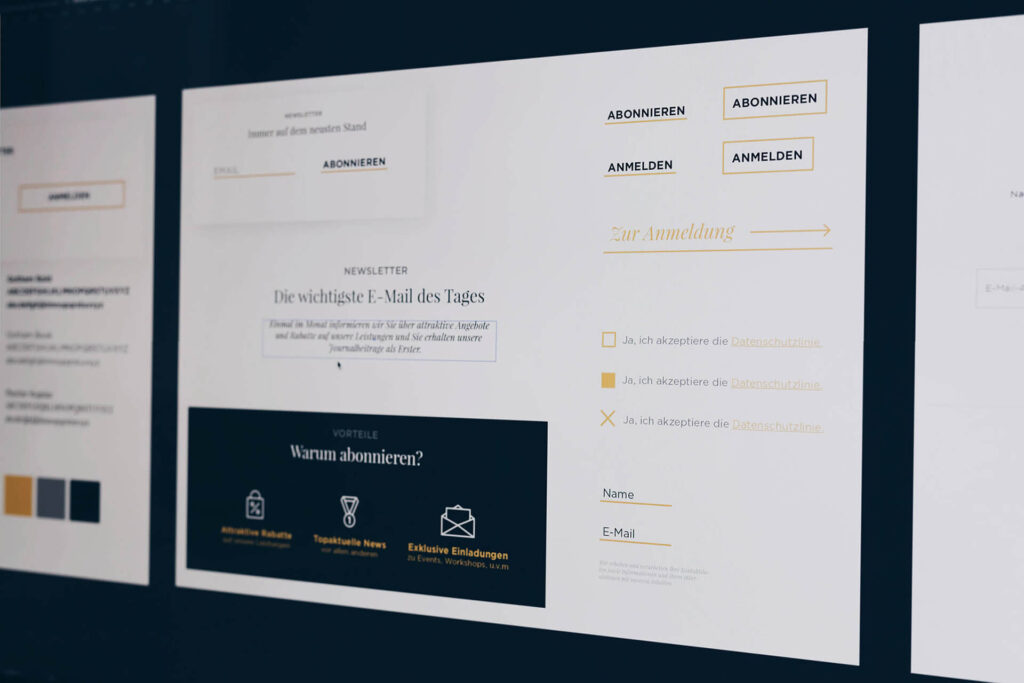
Die Gestaltung der benötigten CD-Elemente (Farbschema, Typografie, Interaktionselemente, Buttons bis hin zu Animationen) basiert zunächst auf einer ausführlichen Marktrecherche, um den Look & Feel der Anwendung perfekt zu treffen. Was ist der Standard in dieser Branche? Wie gehen die Konkurrenten vor? Welche Designtrends können in die Gestaltung mit aufgenommen werden?

Aber nicht nur abhängig von der Branche, sondern auch je nach Zielgruppe variiert die visuelle Benutzeroberfläche: In Anwendungen für Kinder sollten die Buttons wesentlich größer angelegt werden, als die für Erwachsene, weil ihre motorischen Fähigkeiten noch nicht so weit ausgereift sind.
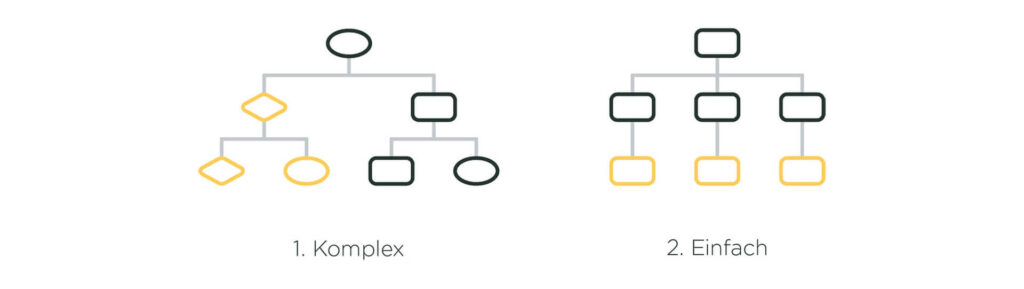
Ein Beispiel: Das User Interface von Blackberry-Handys besitzt eine stark verzweigte Informationsarchitektur, die all diejenigen Nutzer anspricht, die viele Einstellungen selber bestimmen und verändern wollen. Blackberrys sind in erster Linie also eher für eine technisch interessierte Zielgruppe gedacht. Im Gegensatz dazu steht das iPhone: Es weist eine sehr reduzierte und simple Oberfläche auf und bringt daher Einsteiger schnell und unkompliziert ans Ziel.
Ein Beispiel: Das User Interface von Blackberry-Handys besitzt eine stark verzweigte Informationsarchitektur, die all diejenigen Nutzer anspricht, die viele Einstellungen selber bestimmen und verändern wollen. Blackberrys sind in erster Linie also eher für eine technisch interessierte Zielgruppe gedacht. Im Gegensatz dazu steht das iPhone: Es weist eine sehr reduzierte und simple Oberfläche auf und bringt daher Einsteiger schnell und unkompliziert ans Ziel.

Das User Interface sollte zudem nicht nur auf dem Desktop ansprechend aussehen. Ein UI-Designer ist auch dafür zuständig, dass das visuelle Design auf allen Geräten wie Smartphone, Tablet oder sogar Smartwatch einwandfrei funktioniert. Dementsprechend sollte für jedes Device (Smartphone, Tablet, Desktop) das responsive Design einzeln gedacht und entwickelt werden.
Fazit
Das User Interface sollte zudem nicht nur auf dem Desktop ansprechend aussehen. Ein UI-Designer ist auch dafür zuständig, dass das visuelle Design auf allen Geräten wie Smartphone, Tablet oder sogar Smartwatch einwandfrei funktioniert. Dementsprechend sollte für jedes Device (Smartphone, Tablet, Desktop) das responsive Design einzeln gedacht und entwickelt werden.